Pengantar Animasi & Desain Grafis
Tutorial Membuat Animasi Menggunakan Adobe Flash Player
Tutorial Membuat Animasi Menggunakan Adobe Flash Player
NAMA ANGGOTA KELOMPOK :
1.
Khrisna Indra Kurniawan (13115751)
2.
Korveto Dwi Septian M. (13115746)
3.
Imam Aqro Muzamah (13115299)
4.
Indri Yulianti (13115372)
5.
Irma Safitri (17115831)
6.
Irwan
Hidayat (13115467)
7.
Muhammad
Abdan Syakuran (14115446)
8.
Muhammad Luthfi Tamami (14115696)
9.
Muhammad
Pasca Ramadhan (14115719)
10.
Muhammad
Sesio Dhia R. (14115791)
Dosen Pengajar :
Eel Susilowati
Eel Susilowati
Fakultas
Ilmu Komputer & Teknologi Informsi
Sistem Informasi
Sistem Informasi
Universitas
Gunadarma
2017/ 2018
2017/ 2018
TEMA
“Visualisasi Komik Strip”
ABSTRAK
Animasi yang dibuat
merupakan tugas dari mata kuliah softskill Pengenalan Animasi & Desain
Grafis. Animasi ini menggunakan Adobe Flash. Referensi yang digunakan yaitu video
tutorial dari youtube dan beberapa artikel dari google. Ide yang digunakan
dalam pembuatan animasi bersumber dari video suatu official account di
instagram. Terdapat dua karakter yang dibuat yaitu laki-laki berbaju biru dan
merah dengan background halaman depan rumah. Animasi ini akan dijelaskan
bagaimana cara pembuatannya menggunakan software Adobe Flash.
PENDAHULUAN
1.1 Latar Belakang
Adobe Flash merupakan
sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar
authoring tool professional yang digunakan untuk membuat animasi dan bitmap
yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan
dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang
handal dan ringan sehingga flash banyak digunakan untuk membangun dan
memberikan efek animasi pada website, CD Interaktif dan yang lainnya.
1.2 Tujuan
1. Menyelesaikan tugas yang telah diberikan.
2. Mendalami pembuatan dan pengeditan animasi.
3. Menambah pengalaman dan pengetahuan tentang animasi.
PEMBAHASAN
Langsung
saja kita membuat dua lembar kerja baru dengan menekan tombol shortcut CTRL + N atau dengan menklik tombol file > new.
Lalu pilih type document-nya Action Script 3.0
Setelah
berhasil membuat dokumen yang baru, langsung saja kita masuk ke jendela kerja
yang kita gunakan.
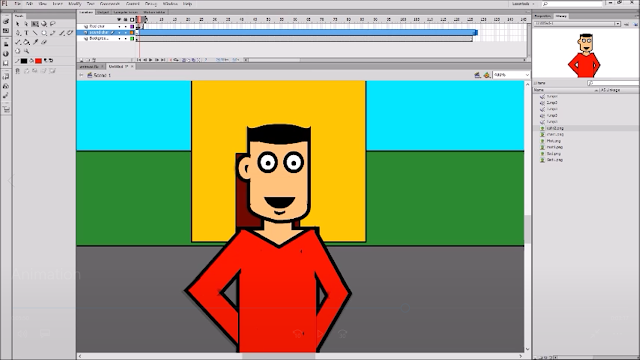
Gambar
diatas merupakan tempilan jendela kerja kita dan langsung saja kita rename layer menjadi background agar mengetahui di layer mana kita berkerja. Hal
selanjutnya adalah membuat background dari animasi tersebut, caranya adalah
memberikan Shape dengan berbagai bentuk dan warna sehingga menjadi seperti
gambar dibawah ini.
Setelah
berhasil membuat layer background, langsung saja kita membuat layer baru untuk
karakter pertama dengan cara klik icon add layer pada tab menu timeline.
Kemudian rename layer menjadi Char merah untuk karakter pertama. Selanjutnya kalian dapat menambahkan karakter yang sudah dibuat dengan cara IMPORT dengan cara klik File > import > import to library atau kalian langsung dapat men-drag and drop file yang sudah ada lagnsung ke tab library pada adobe flash player.
Untuk memasukan karakter yang ada di library kalian bisa men-drag and drop file kedalam layer frame.
Kemudian
kalian dapat memasukan karakter yang sama dengan emot berbeda agar karakter
tersebut sepeti sedang membuka mulut pada frame berikutnya. Hal yang harus
diperhatikan adalah ukuran dan posisi dari karakter pada frame sebelumnya yang
telah kalian masukkan.
Setelah
itu kalian dapat memasukan file audio yang sudah dibuat sebelumnya dengan cara
merekam suara kalian . Cara nya sama seperti import file gambar tadi atau
kalian dapat langsung men-drag file tersebut dan ditaruh di tab library.
Apabila
gambar dan suara telah selaras dan menurut kalian sudah cukup kalian hanya
perlu melakukan hal yang sama untuk lawan bicara dari karakter pertama.
Namun
tidak cukup sampai disitu, langkah terakhir yang harus di lakukan setelah ini
ialah JANGAN LUPA UNTUK SAVE pekerjaan kalian agar aman dan terjaga filenya.
Jika
kalian ingin menyimpan file dalam bentuk video kalian hanya perlu
meng-export-nya kedalam bentuk file video antara lain file .AVI
Kemudian
jangan lupa untuk memasukan sound formatnya lebih baik pilih 44Khz, 16 bit
stereo agar sound dapat terdengar setelah file di export dan diputar nantinya.
PENUTUP
Kesimpulan
Berdasarkan penjelasan
diatas aplikasi Adobe Flash
dapat membantu user dalam pembuatan
animasi, movie, game, dan lain sebagainya. Animasi yang kami buat bertujuan untuk menghibur masyarakat.
Saran
Dalam pembuatan
animasi menggunakan aplikasi Adobe Flash masih terdapat kekurangan. Saran dan
kritik yang membangun dapat membantu kami untuk mengembangkan pembuatan poster
sehingga dapat bermanfaat untuk masyarakat luas.
Referensi















Tidak ada komentar:
Posting Komentar