Pengantar Animasi & Desain Grafis
Tutorial Desain Grafis Poster Dengan Adobe Photoshop CS6
Tutorial Desain Grafis Poster Dengan Adobe Photoshop CS6

NAMA ANGGOTA KELOMPOK :
1.
Khrisna Indra Kurniawan (13115751)
2.
Korveto Dwi Septian M. (13115746)
3.
Imam Aqro Muzamah (13115299)
4.
Indri Yulianti (13115372)
5.
Irma Safitri (17115831)
6.
Irwan
Hidayat (13115467)
7.
Muhammad
Abdan Syakuran (14115446)
8.
Muhammad Luthfi Tamami (14115696)
9.
Muhammad
Pasca Ramadhan (14115719)
10.
Muhammad
Sesio Dhia R. (14115791)
Dosen Pengajar :
Eel Susilowati
Eel Susilowati
Fakultas
Ilmu Komputer & Teknologi Informsi
Sistem Informasi
Sistem Informasi
Universitas
Gunadarma
2017/ 2018
2017/ 2018
TEMA
“Ini Kentang Bukan Rengginang”
ABSTRAK
Pada pembuatan photoshop
kali ini, kita mencoba membuat poster menggunakan photoshop. Poster yang akan
dibuat yaitu bertema “Ini Kentang Bukan Rengginang”. Poster yang dibuat yaitu
poster untuk makanan, yang makanan tersebut adalah kentang yang diolah menjadi keripik kentang dengan bervarian
rasa. Keripik kentang ini diberi
nama “Cris Chips”. Poster ini nantinya
dapat diprintout dan ditempel di tempat-tempat tertentu seperti mall,
supermarket, pasar, minimarket, dan warung. Fungsi dari poster yang dibuat
yaitu bisa dijadikan untuk suatu promosi dari makanan kentang tersebut, agar
masyarakat dapat mengenal dan penasaran ingin mencobanya. Poster ini nanti akan
dijelaskan bagaimana cara membuatnya dengan menggunakan software Adobe
Photoshop CS6.
PENDAHULUAN
1.1 Latar Belakang
Adobe Photoshop adalah
sebuah aplikasi yang dapat membuat animasi, mengedit gambar, memberikan efek
dan fitur-fitur pada gambar. Adobe Photoshop yaitu perangkat lunak editor citra
buatan Adobe Systems yang dikhususkan untuk pengeditan foto atau gambar dan pembuatan
efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan
perusahaan iklan sehingga dianggap sebagai pemimpin pasar atau yang disebut
market leader untuk perangkat lunak pengolah gambar atau foto. Keunggulan
aplikasi dari software ini yaitu pengolah gambar yang hasilnya adalah lebih
bagus dan jika gambar atau foto di perbesar maka tidak akan pecah-pecah
hasilnya. Di photoshop banyak sekali fitur-fitur yang menarik, contohnya
seperti foto asli dapat di ganti seperti gambar di komik dan banyak yang
lainnya.
1.2 Tujuan
1. Menyelesaikan tugas yang telah diberikan.
2. Mendalami hal mengedit gambar menjadi lebih bagus.
3. Dapat mengetahui fitur-fitur yang menarik dalam
Photoshop.
PEMBAHASAN

Hal pertama yang harus kalian lakukan ialah,
menginstal aplikasi Adobe Photoshop. Berikut ini merupakan langkah – langkah
membuat poster menggunakan aplikasi Adobe Photoshop CS6 :

Langsung saja kita membuat dua lembar kerja baru dengan menekan tombol shortcut CTRL + N atau dengan menklil tombol file > new.


2. Buatlah satu lembar kerja lagi untuk kita membuat sebuah Text Styling untuk penulisan produk kita dengan menggunakan Preset Custom lalu ubah ukuran Width dan Height lembar kertas kita menjadi 20cm x 20cm lalu klik OK.
Setelah
berhasil membuat lembar kerja yang diperluka, langsung saja kita masuk ke
lembar kerja ke 2 yang kita gunakan sebagai Text Style.

Gambar
diatas merupakan tempilan lembar kerja kita, dan langsun saja kita duplicate layer background kita dengan
menekan tombol kombinasi CTRL + J, atau
dengna Klik kanan Layer Background >
Duplicate layer.


Gambar
diatas merupakan penampakan apabila kita telah berhasil merubah warna tampilan
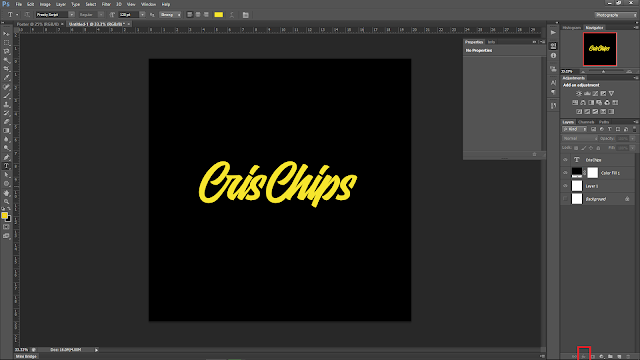
layer kita. Langkah selanjutnya
ialah membuat tulisan pada lembar kerja
kita, kita dapat dapat menekan tombol T
untuk shortcut text, atau bisa menekan
tombol tools button yang berada di sebelah
kiri gamba yang berbentuk T. Langkah
selanjutnya ialah mengetikan nama
produk sesuai yang kita ingin kan, dan atur
warna sesuai dengan keinginan user.


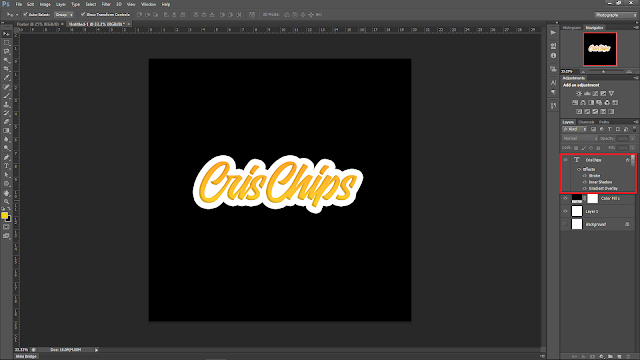
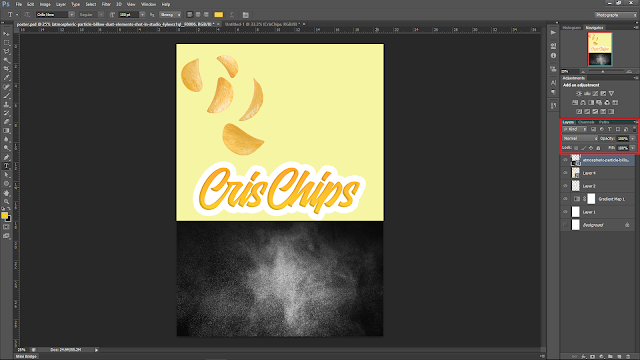
Seperti
yang telah kalian lihat, pada tutorial ini FX kami menggunakan stroke warna
putih dan memberikan tambahan gradient pada tulisan.
*FX yang digunakan kalian
lihat pada kotak yang diperikan highlight berwarna merah
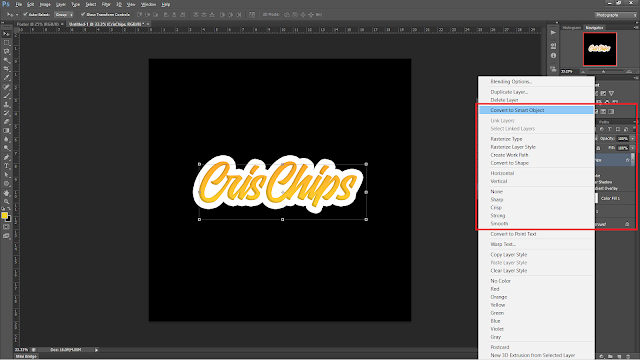
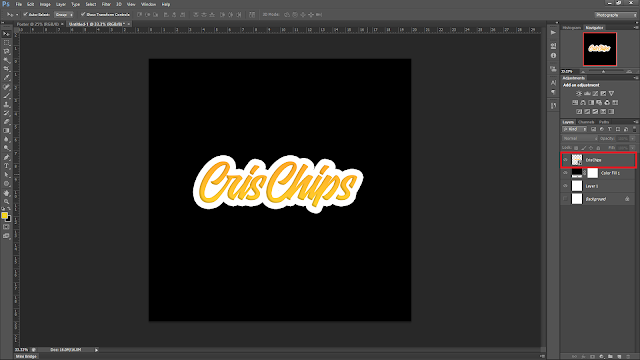
Setelah
kalian selesai dengan memberikan FX pada tulisan yang kalian buat, maka langkah selanjutnya yang perlu
dilakukan ialah menconvert layer text
yang telah kalian buat menjadi bentuk
smart object. Caranya ialah dengan Klik
kanan pada layer text > Convert to Smart Object.



Berikut
ini merupakan tampilan laman awal untuk kita memlai membuat poster. Seperti
sebelumnya, kita duplicate layer
backgroundnya dengan menekan tombol CTRL
+ J. Pada pewarnaanya, kita akan mecoba metode yang sedikit berbeda, yaitu
dengan menggunakan fungsi tools Gradient
Mapping. Untuk selengkapnya kalian dapat melihat gambar dibawah ini.

Setelah
kalian selesai menentukan warna untuk tampilan dasar kalian, untuk sementara
waktu kita kembali lagi pada lembar kerja text kita untuk mencopy paste hasil
kerja kita sebelumnya ke lembar kerja poster yang sedang kita buat. Caranya
dapat kalian lihat pada kolom gambar dibawah ini.

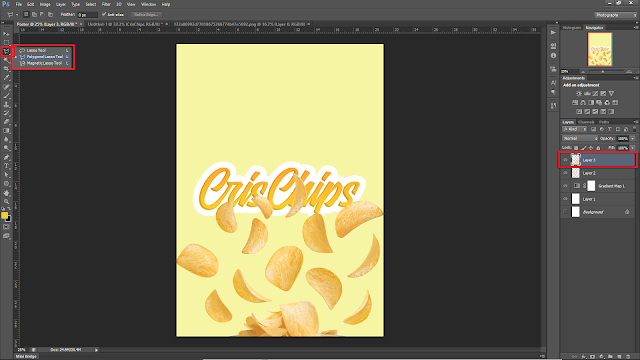
Pertama
yang harus kalian lakukan adalah klik
frame yang di beri kotak warna merah
kecil dengan sambil menekan
tombol CTRL (CTRL + Left Click).
*Tahan tombol CTRL dulu
baru di klik
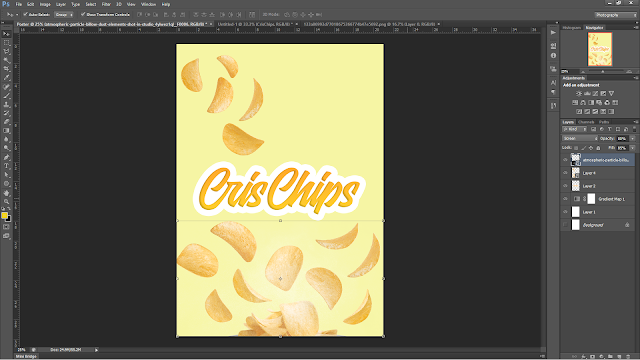
Apabila
kalian telah berhasil melakukan hal diatas, maka kalian akan melihat garis
potong potong yang ada pada keseluruhab text seperti yang terdapat pada gambar
diatas, dan bila itu telah terjadi
kalian dapat langsung men copy paste ke
laman kerja poster kalian dengan cara CTRL
+ C lalu pindah ke lembar kerja
poster kalian dan drop CTRL + V
atau juga bisa dengan klik kanan pada
gambar > copy lalu pindah kelembar
kerja poster klik kanan > paste.



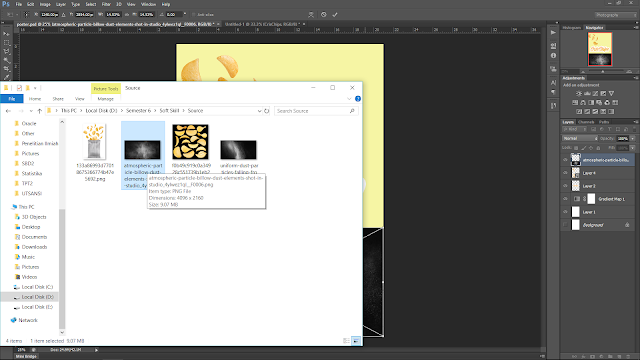
Pada
kasus ini kalian dapat membuka gambar yang telah kalian siapakan untuk tema
kalian dengan Klik File pada menu
button > Open (cari gambar yang telah
kalian siapkan) atau kalian bisa langsung mendrag and drop gambar yang telah kalian siapkan kedalam photoshop.
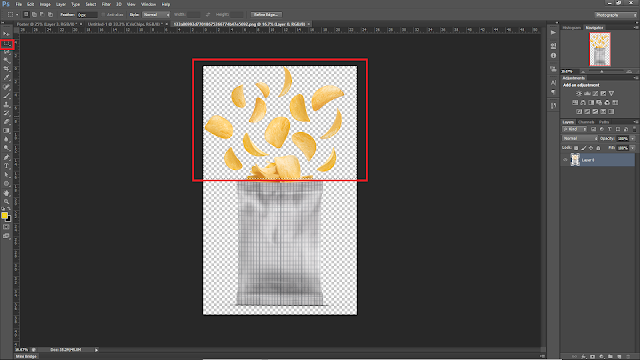
Pada
kasus ini, karena kita hanya membutuhkan kentangnya saja maka kita hanya perlu
mengambil dan memisahkan kentan dengan serbetnya. Caranya ialah dengan menggunakan selection tool rectangural yang
berada pada kolom tool di sebelah kiri >
seleksi hanya pafa kentangnya saja >
CTRL + C > pindah ke laman kerja poster > CTRL + V.

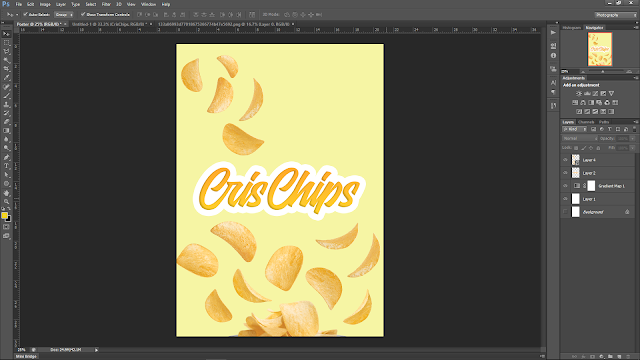
a.
Lakukan Seleksi (pada layer kripik
kentang) *buka layer lain
b.
CTRL + X
c.
CTRL + V (Optional: kalian bisa juga men
DELETE nya bila memang tidak diperlukan)
d.
Atur penempatannya dan besar kecilnya
dengan CTRL + T, dan bila sudah TEKAN ENTER
e. Kembali ketahap 1 lagi dan begitu
seterusnya hingga menurut kalian hasil yang kalian inginkan telah telah
tepenuhi



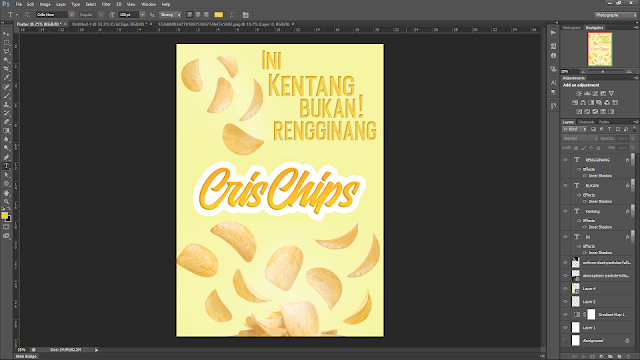
Sama
seperti pada tahapan sebelumnya, kita hanya perlu men drag and drop bahan yang telah kita siapakan kedalam lembaran kerja
photoshop kita, atau dapat kita lakukan dengan Kilik file > open sperti pada tahapan sebelumnya. Jika sudah,
disini kita hanya akan memaikna effect, opacity dan juga fill yang telah
disediakan oleh photoshop dari layer yang kita buka. Kita hanya pelu mengubah
effectnya dari Normal > Screen, lalu
atur Opacity & Fill sesuai
kebutuhan.



PENUTUP
Kesimpulan
Berdasarkan penjelasan
diatas aplikasi Adobe Photoshop CS6 dapat membantu user dalam pembuatan poster, banner, iklan, dan lain sebagainya.
Poster Cris Chips merupakan bentuk iklan yang dapat digunakan user untuk membantu mempromosikan barang
dagangannya.
Saran
Dalam pembuatan
poster menggunakan aplikasi Adobe Photoshop CS6 masih terdapat kekurangan.
Saran dan kritik yang membangun dapat membantu kami untuk mengembangkan pembuatan
poster sehingga dapat bermanfaat untuk masyarakat.
Referensi
Nuryadi
Photoshop CS6, “Cara Membuat Brosur Promosi Kuliner
Dengan Photoshop”, https://www.youtube.com/watch?v=-aNKZo19k0Y , Diambil : 22 Juni 2018.
Tidak ada komentar:
Posting Komentar