Pengantar Animasi & Desain Grafis
Tutorial
Desain Grafis Poster Dengan Adobe Photoshop CS6
NAMA ANGGOTA KELOMPOK :
1.
Khrisna Indra Kurniawan (13115751)
2.
Korveto Dwi Septian M. (13115746)
3.
Imam Aqro Muzamah (13115299)
4.
Indri Yulianti (13115372)
5.
Irma Safitri (17115831)
6.
Irwan
Hidayat (13115467)
7.
Muhammad
Abdan Syakuran (14115446)
8.
Muhammad Luthfi Tamami (14115696)
9.
Muhammad
Pasca Ramadhan (14115719)
10.
Muhammad
Sesio Dhia R. (14115791)
Dosen Pengajar :
Eel
Susilowati
Fakultas
Ilmu Komputer & Teknologi Informsi
Sistem Informasi
Universitas
Gunadarma
2017/ 2018
TEMA
“Ini Kentang Bukan Rengginang”
ABSTRAK
Pada pembuatan photoshop
kali ini, kita mencoba membuat poster menggunakan photoshop. Poster yang akan
dibuat yaitu bertema “Ini Kentang Bukan Rengginang”. Poster yang dibuat yaitu
poster untuk makanan, yang makanan tersebut adalah kentang yang diolah menjadi keripik kentang dengan bervarian
rasa. Keripik kentang ini diberi
nama “Cris Chips”. Poster ini nantinya
dapat diprintout dan ditempel di tempat-tempat tertentu seperti mall,
supermarket, pasar, minimarket, dan warung. Fungsi dari poster yang dibuat
yaitu bisa dijadikan untuk suatu promosi dari makanan kentang tersebut, agar
masyarakat dapat mengenal dan penasaran ingin mencobanya. Poster ini nanti akan
dijelaskan bagaimana cara membuatnya dengan menggunakan software Adobe
Photoshop CS6.
PENDAHULUAN
1.1 Latar Belakang
Adobe Photoshop adalah
sebuah aplikasi yang dapat membuat animasi, mengedit gambar, memberikan efek
dan fitur-fitur pada gambar. Adobe Photoshop yaitu perangkat lunak editor citra
buatan Adobe Systems yang dikhususkan untuk pengeditan foto atau gambar dan pembuatan
efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan
perusahaan iklan sehingga dianggap sebagai pemimpin pasar atau yang disebut
market leader untuk perangkat lunak pengolah gambar atau foto. Keunggulan
aplikasi dari software ini yaitu pengolah gambar yang hasilnya adalah lebih
bagus dan jika gambar atau foto di perbesar maka tidak akan pecah-pecah
hasilnya. Di photoshop banyak sekali fitur-fitur yang menarik, contohnya
seperti foto asli dapat di ganti seperti gambar di komik dan banyak yang
lainnya.
1.2 Tujuan
1. Menyelesaikan tugas yang telah diberikan.
2. Mendalami hal mengedit gambar menjadi lebih bagus.
3. Dapat mengetahui fitur-fitur yang menarik dalam
Photoshop.
PEMBAHASAN
Hal pertama yang harus kalian lakukan ialah,
menginstal aplikasi Adobe Photoshop. Berikut ini merupakan langkah – langkah
membuat poster menggunakan aplikasi Adobe Photoshop CS6 :
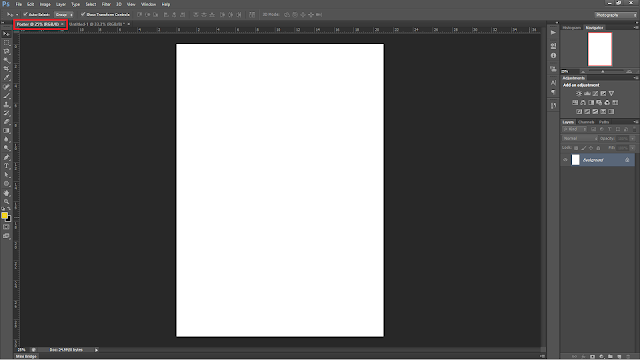
Ini
adalah tampilan awal dari user interface yang disediakan oleh AdPhotoshop untuk
para user memulai lembaran kerja mereka.
Langsung
saja kita membuat dua lembar kerja baru dengan menekan tombol shortcut CTRL + N atau dengan menklil tombol file > new.
1.
Buatlah lembar kerja dengan ukuran kertas (Preset) International Paper dengan
ukuran Size A4, lalu klik OK. Lembar kerja ini nantinya kan kita
gunakan sebagai lembar kerja untuk membut poster yang akan kit buat.
2. Buatlah satu lembar kerja lagi untuk
kita membuat sebuah Text Styling
untuk penulisan produk kita dengan menggunakan Preset Custom lalu ubah ukuran Width
dan Height lembar kertas kita menjadi 20cm
x 20cm lalu klik OK.
Setelah
berhasil membuat lembar kerja yang diperluka, langsung saja kita masuk ke
lembar kerja ke 2 yang kita gunakan sebagai Text Style.
Gambar
diatas merupakan tempilan lembar kerja kita, dan langsun saja kita duplicate layer background kita dengan
menekan tombol kombinasi CTRL + J, atau
dengna Klik kanan Layer Background >
Duplicate layer.
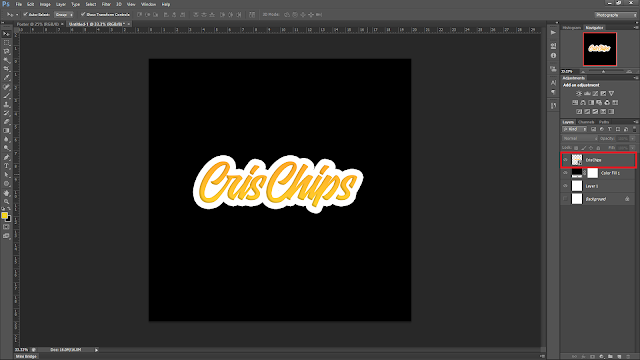
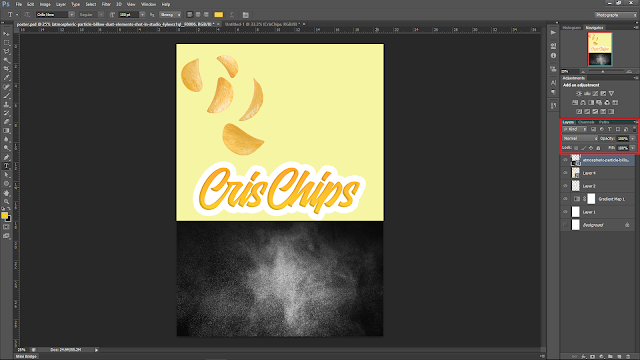
Setelah
berhasil menduplicate layer background, langsung saja kita hide layer background dengan menklik tombol button mata yang terdapat pada contoh gambar diatas yan
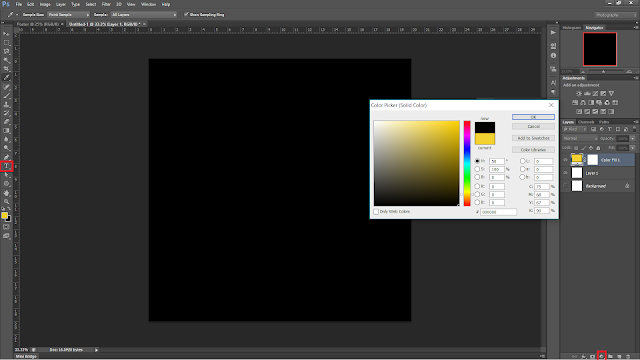
di beri highlight kotak merah kecil. Setelah
itu kita ubah warna dari layer1 menjadi warna hitam agar kita dapat lebih mudah
perubahan warna kita nantinya (OPTIONAL) dengan menklik tombol button Fill Color (letak toolsnya berada di
kotak yg di highlith merah) lalu pilih
solid color > Ubah warna menjadi hitam > OK.
*Kotak merah kecil di
gambar atas, merupakan tombol button tools yang untuk merubah warna sebelumnya.
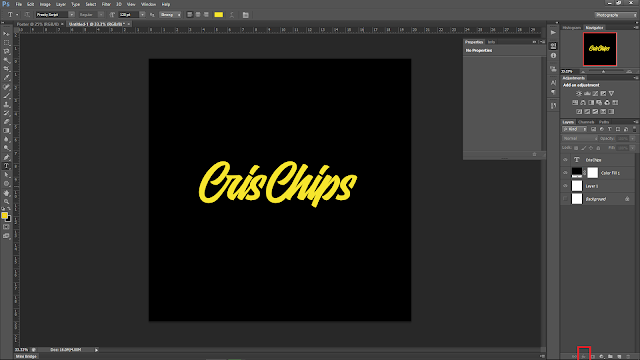
Gambar
diatas merupakan penampakan apabila kita telah berhasil merubah warna tampilan
layer kita. Langkah selanjutnya
ialah membuat tulisan pada lembar kerja
kita, kita dapat dapat menekan tombol T
untuk shortcut text, atau bisa menekan
tombol tools button yang berada di sebelah
kiri gamba yang berbentuk T. Langkah
selanjutnya ialah mengetikan nama
produk sesuai yang kita ingin kan, dan atur
warna sesuai dengan keinginan user.
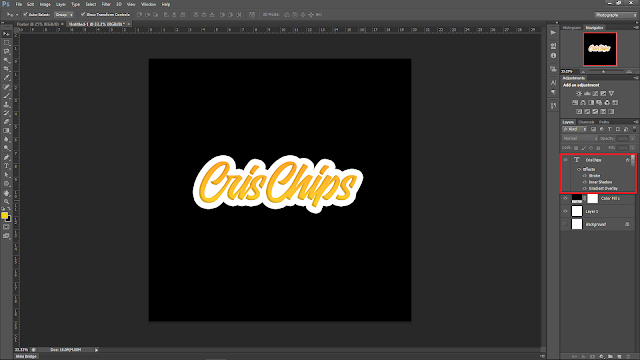
Apabila
telah selesai dengan nama yang kalian pilih, langkah selanjutnya kita akan membuat
tampilan dari Text yang telah kita buat dengan menambahkan FX pada text yang
telah kita buat. Caranya ialah dengan menklik
tombol FX yang terdapat pada pojok kanan bawah seperti yang terdapat pada
gambar, dan pilih FX yang ingin kalian gunakan untuk
mempercatik tulisan text kalian.
Seperti
yang telah kalian lihat, pada tutorial ini FX kami menggunakan stroke warna
putih dan memberikan tambahan gradient pada tulisan.
*FX yang digunakan kalian
lihat pada kotak yang diperikan highlight berwarna merah
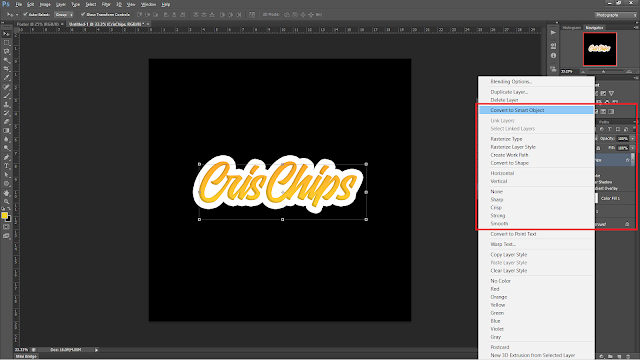
Setelah
kalian selesai dengan memberikan FX pada tulisan yang kalian buat, maka langkah selanjutnya yang perlu
dilakukan ialah menconvert layer text
yang telah kalian buat menjadi bentuk
smart object. Caranya ialah dengan Klik
kanan pada layer text > Convert to Smart Object.
Apabila
kalian telah berhasil melakukannya maka akan terjadi perubahan layer kerja
untuk layer text kalian. Lihat perubahan yang terjadi pada gambar di bawah ini
:
Apabila
tampilan telah seperti gambar diatas, maka kalian terlah berhasil menconvert
layer kerja text kalian menjadi object pintar, yang nantinya kan mempermudah
kita dalam memindah mindahkan layer kerja kita ke lembar kerja lainnya. Apabila
telah selesai dari tahapan ini, maka kita beralih pada lembar kerja A4
kita yang akan kita buat menjadi poster.
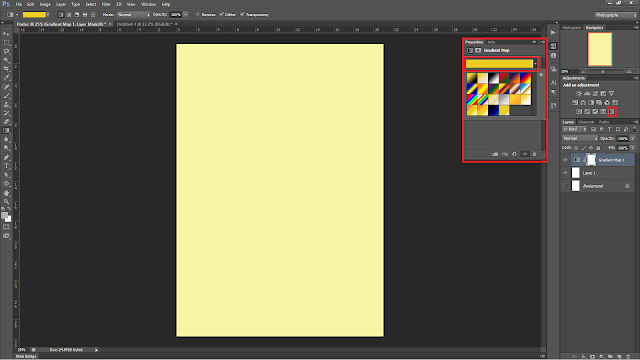
Berikut
ini merupakan tampilan laman awal untuk kita memlai membuat poster. Seperti
sebelumnya, kita duplicate layer
backgroundnya dengan menekan tombol CTRL
+ J. Pada pewarnaanya, kita akan mecoba metode yang sedikit berbeda, yaitu
dengan menggunakan fungsi tools Gradient
Mapping. Untuk selengkapnya kalian dapat melihat gambar dibawah ini.
Untuk
tools buttonnya sendiri, Gradient map
terletak pada kotak highlight berwarna
merah yang ukurannya paling kecil,
dan kalian dapat menuntukan warna yang kalian inginkan dengan memilih warna
yang tersedia pada kotak berwarna merah, dan bila kalian ingin menciptakan
warna tersendiri, kalian dapat double
klik kolom warna yang diberi garis
warna merah persegi Panjang.
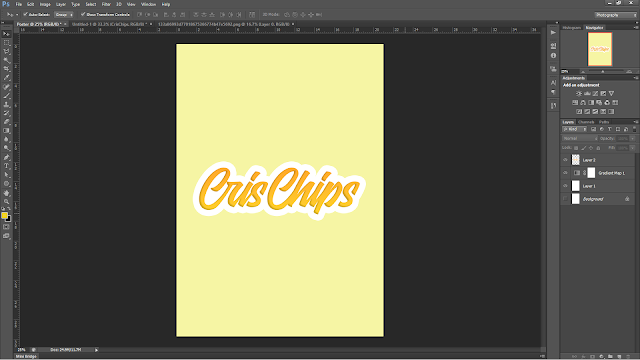
Setelah
kalian selesai menentukan warna untuk tampilan dasar kalian, untuk sementara
waktu kita kembali lagi pada lembar kerja text kita untuk mencopy paste hasil
kerja kita sebelumnya ke lembar kerja poster yang sedang kita buat. Caranya
dapat kalian lihat pada kolom gambar dibawah ini.
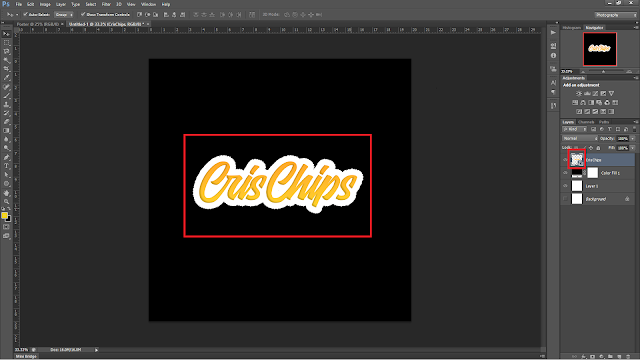
Pertama
yang harus kalian lakukan adalah klik
frame yang di beri kotak warna merah
kecil dengan sambil menekan
tombol CTRL (CTRL + Left Click).
*Tahan tombol CTRL dulu
baru di klik
Apabila
kalian telah berhasil melakukan hal diatas, maka kalian akan melihat garis
potong potong yang ada pada keseluruhab text seperti yang terdapat pada gambar
diatas, dan bila itu telah terjadi
kalian dapat langsung men copy paste ke
laman kerja poster kalian dengan cara CTRL
+ C lalu pindah ke lembar kerja
poster kalian dan drop CTRL + V
atau juga bisa dengan klik kanan pada
gambar > copy lalu pindah kelembar
kerja poster klik kanan > paste.
Poster
ini bertemakan tentang kripik kentang, maka kami menambahkan chips - chips
kentang ke dalam poster.
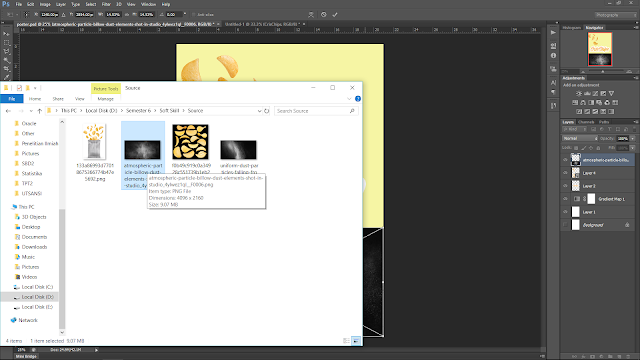
Pada
kasus ini kalian dapat membuka gambar yang telah kalian siapakan untuk tema
kalian dengan Klik File pada menu
button > Open (cari gambar yang telah
kalian siapkan) atau kalian bisa langsung mendrag and drop gambar yang telah kalian siapkan kedalam photoshop.
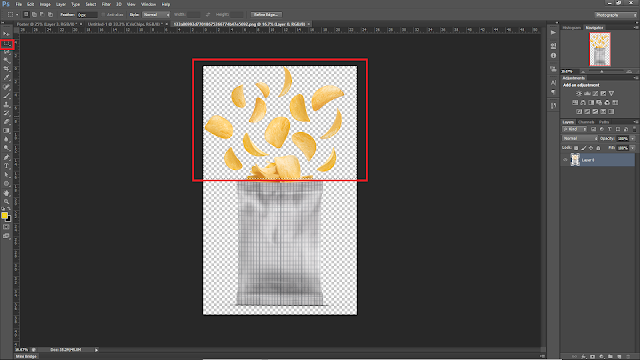
Pada
kasus ini, karena kita hanya membutuhkan kentangnya saja maka kita hanya perlu
mengambil dan memisahkan kentan dengan serbetnya. Caranya ialah dengan menggunakan selection tool rectangural yang
berada pada kolom tool di sebelah kiri >
seleksi hanya pafa kentangnya saja >
CTRL + C > pindah ke laman kerja poster > CTRL + V.
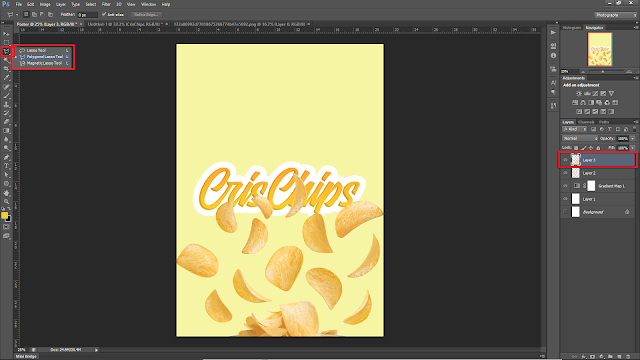
Maka
untuk sementara waktu hasilnya akan berbentuk seperti ini, Langkah selanjutnya
yang perlu kita lakukan adalah merapikan serakan dari tunpukan kripik kentang
diatas. Caranya hampir sama dengan yang tadi, kita hanya perlu menggunakan selection tools (polygon lasso
tools) *lihat di gambar*
a.
Lakukan Seleksi (pada layer kripik
kentang) *buka layer lain
b.
CTRL + X
c.
CTRL + V (Optional: kalian bisa juga men
DELETE nya bila memang tidak diperlukan)
d.
Atur penempatannya dan besar kecilnya
dengan CTRL + T, dan bila sudah TEKAN ENTER
e. Kembali ketahap 1 lagi dan begitu
seterusnya hingga menurut kalian hasil yang kalian inginkan telah telah
tepenuhi
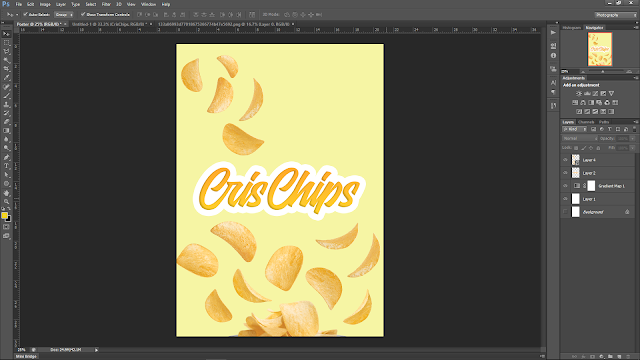
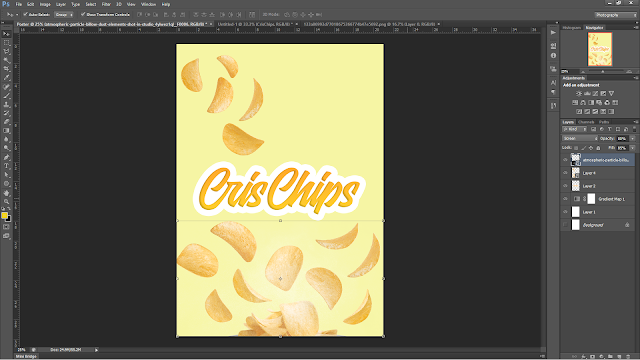
Ini
merupakan gambaran hasil ketika kita telah selesai me-remap gambaran yang kita
miliki sebelumnya, tidak selesai sampai disitu, untuk lebih memperindahnya lagi
kita akan menabahkan stardust untuk memberikan kesan gurih pada setiap potongan
ketangnya liat pada gambar di bawah ini.
Sama
seperti pada tahapan sebelumnya, kita hanya perlu men drag and drop bahan yang telah kita siapakan kedalam lembaran kerja
photoshop kita, atau dapat kita lakukan dengan Kilik file > open sperti pada tahapan sebelumnya. Jika sudah,
disini kita hanya akan memaikna effect, opacity dan juga fill yang telah
disediakan oleh photoshop dari layer yang kita buka. Kita hanya pelu mengubah
effectnya dari Normal > Screen, lalu
atur Opacity & Fill sesuai
kebutuhan.
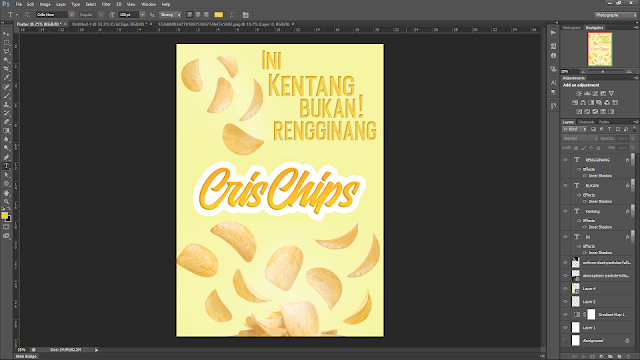
Untuk
sentuhan terakhir, jangan lupa untuk menabahkan hastag dari poster yang kita
buat agar dapat menarik perhatian lebih dari para konsumennya nanti.
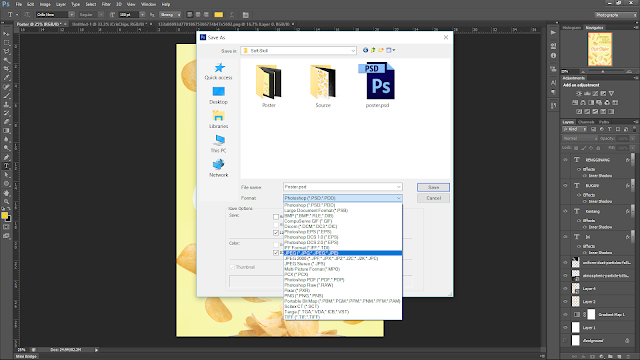
Namun
tidak cukup sampai disitu, langkah terakhir yang harus di lakukan setelah ini
ialah JANGAN LUPA UNTUK SAVE pekerjaan kalian di tempat yang mudah kalian temui
dan juga save tipe datanya sesuai kebutuhan kalian.
PENUTUP
Kesimpulan
Berdasarkan penjelasan
diatas aplikasi Adobe Photoshop CS6 dapat membantu user dalam pembuatan poster, banner, iklan, dan lain sebagainya.
Poster Cris Chips merupakan bentuk iklan yang dapat digunakan user untuk membantu mempromosikan barang
dagangannya.
Saran
Dalam pembuatan
poster menggunakan aplikasi Adobe Photoshop CS6 masih terdapat kekurangan.
Saran dan kritik yang membangun dapat membantu kami untuk mengembangkan pembuatan
poster sehingga dapat bermanfaat untuk masyarakat.
Referensi